Manifest File
So the first step is to create a manifest file.
So we had to our Project and create a new file called manifest.json. This file tells the extension, what /, for example, what is the name? What is the version description of extension? And there is a big documentation around it. But for now we'll focus on mainly for different descriptions manifest files is a Json file.
{"name ": "my first extension ","version": "1.0.0","description" : "this is my first extension ","manifest version ": 2}
And the version for that is start with 1.0.0 is that in the future?
When you release a new updates, you will have to always bump the version.
Either the page , the minor or do major to have to always bump.
So, it's always good idea to or good practice to start at one and the last field is the Manifest version, the manifest version should be currently pointing to version 2 currently in the Manifest file.
It is required to specify the Manifest version name of the extension and also version of the extension.
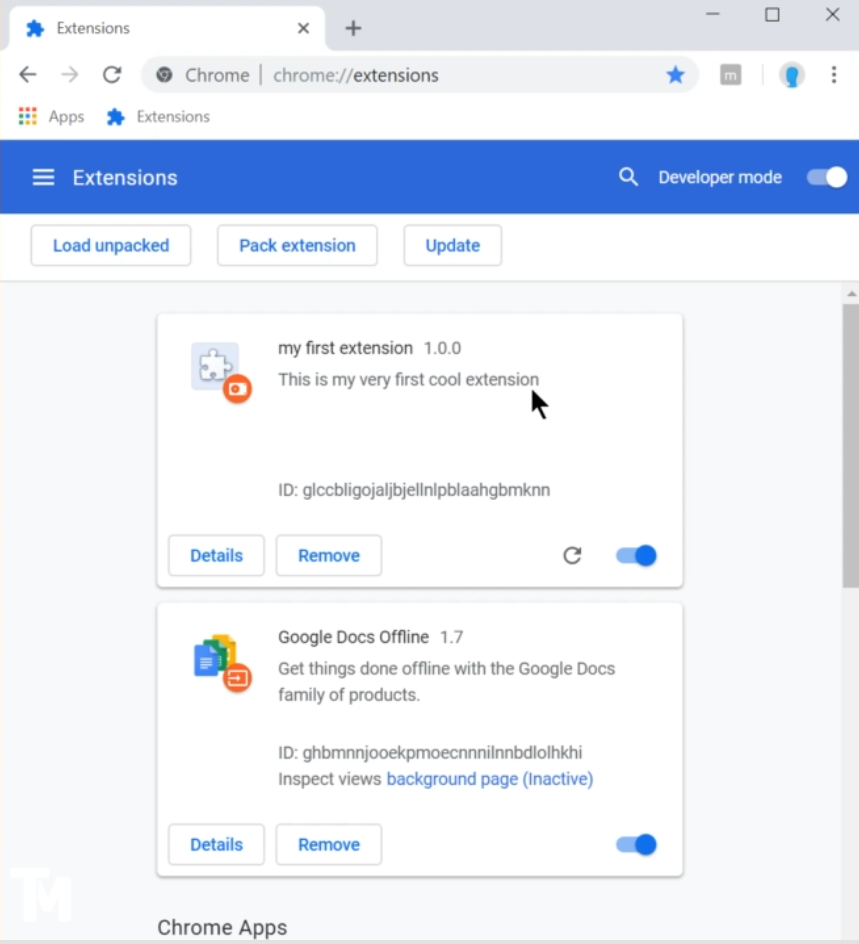
just save the file, go to load unpacked, then you will get this Pull-Ups. So we click load unpacked. Extension navigate to the file were to the or Root directory. Where your extension? Is it, okay? And Tada, you can see your first extension, you can see the name, the version and the description right now, the extension is enabled, but actually is not doing anything. So the Manifest file is enough to tell the browser, what your extension consists of, and then you can load it and just use it. If you had to the actual documentation, you will find out.

There are much more fields. But right now they are not needed, but you can specify such as home page URL, you can specify optional permissions. You can specify permissions, which we will later on, and all of these, which basically tells the browser, what you can access water extension can do and would also get cannot do So this is it the Manifest file.